J’ai reçu une commande très particulière récemment, un locuteur africain désirant pouvoir utiliser pour la langue de sa communauté, le Songhai, une police de caractère qui ne soit pas la transcription habituelle en caractères romans, comme ceci pour reprendre le site de wikipedia :
| Français | Songhaï |
|---|---|
| terre | laabu |
| le sol/le sable | laabo |
| ciel | beena |
| en haut | beene |
| eau | hari |
| fleuve | issa |
| feu | nuuna / danji |
| village | kwaar / koyra / kawye |
| homme | aru ou aruboro |
| femme | woy ou woyboro |
| mère | ɲaa |
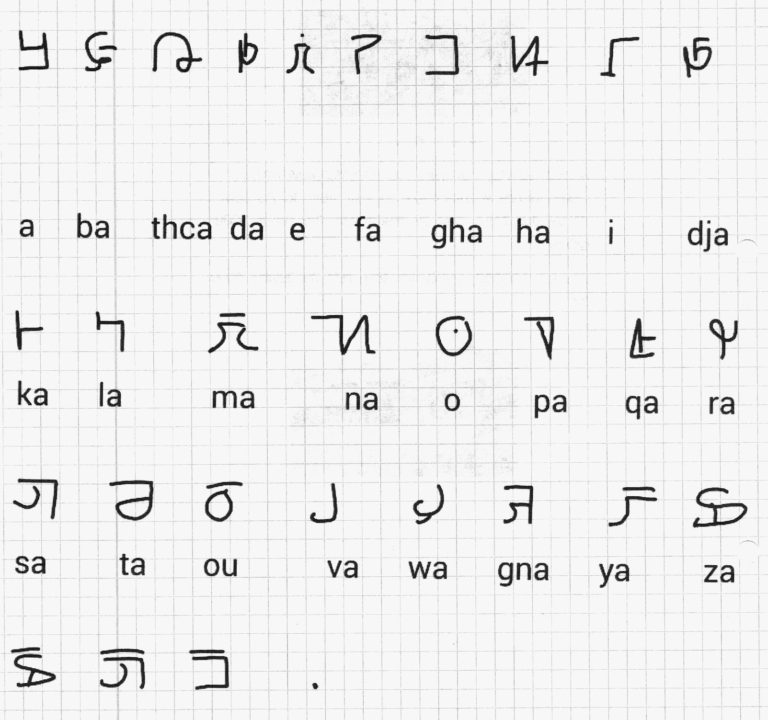
Mais bien son propre dessin, qui n’existe pas à ce jour (d’après nos recherches) et dont voici une copie :
Je me suis donc lancé, en Illustrator et à l’aide d’une tablette Wacom, dans le dessin de ces lettres, pour retrouver une esthétique et un dessin avec un léger effet de pleins et de déliés, comme dans ce projet :
Cette technique de dessin avec une forme de pinceau propre à Illustrator est bien expliquée dans un autre de mes articles.
Par contre, il a fallu assigner ces caractères en FontLab (qui seront utilisés avec un clavier Azerty) selon une logique qui a été demandée au client.
Un système de lettres autocollantes disposées sur les touches permettra une frappe plus directe.
Par ailleurs, il fallait également pouvoir utiliser cette police dans un site internet. J’ai donc voulu, par facilité, travailler avec WordPress, dans lequel un plugin permet l’utilisation d’une police de caractère personnelle, non liée au TypeKit ou à GoogleFonts. Ce plugin est un contribuciel (payez ce que vous voulez) qui vaut vraiment la peine.
Il faut commencer par convertir votre police dans un format acceptable pour le Web, via le site Fontsquirrel.
L’utilisation de ce plugin au sein d’un site WP est très simple: il faut en effet déposer la police de caractère dans un des répertoires du site (celui du thème utilisé) et ajouter un CSS additionnel simple :
…dans lequel vous spécifiez quel style sera, en WordPress, utilisé avec cette police spécifique. Dans ce cas, c’est H6 :
qui va donner ceci :
test sonrai pour rire
Rien ne vous empêche évidemment de mettre tous les styles dans ce caractère pour n’avoir aucun souci. Le visiteur du site devra donc bien entendu préalablement disposer de la police pour en permettre l’affichage…