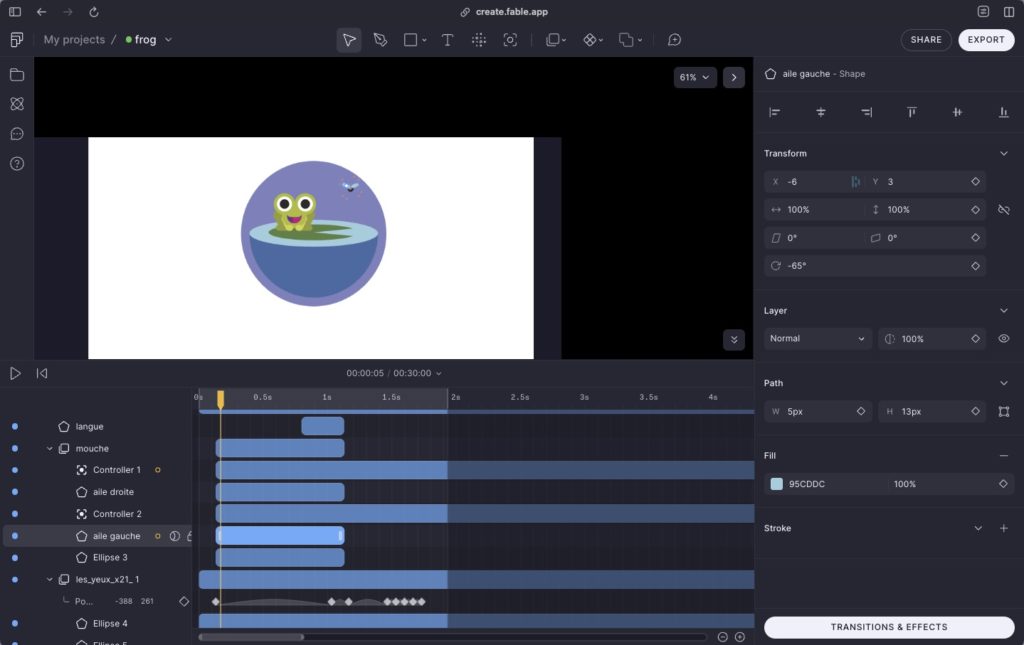
Cette animation de grenouille ci-dessus est donc ma démonstration que pour le motion design il existe une solution alternative à After Effects, qui soit gratuite et viable. Cet article est également publié sur Linkedin, mais il est plus détaillé ici et sera mis à jour seulement sur ce blog.
En effet, j’enseigne (ou tente d’enseigner) le Motion Design à des étudiants en art depuis plusieurs années, et la grande difficulté est vraiment l’interface de cette usine à gaz qu’est Adobe After Effects. Ce logiciel est tout simplement surdimensionné pour débuter en Motion Design. (Une de ses alternatives est le logiciel Tumult Hype, mais il est payant est ne tourne que sur MacOSX, ce qui me rend son utilisation impossible…)
- Les raisons pour lesquelles je défends Fable sont simples.
- La courbe d’apprentissage de Fable est incroyablement plus courte que celle d’After Effects,
- Le logiciel est gratuit
- Il ne nécessite pas d’installation sur un ordinateur, il vous faut simplement un navigateur avec une connexion internet ! Vous devez créer un compte gratuit pour stocker vos animations en ligne.
- Il est donc tout à fait indiqué dans un cadre académique dans lequel on ne demande pas une maîtrise d’un logiciel mais la réalisation de motion designs, de typographies cinétiques etc…
- Les dernières raisons sont détaillées à la fin de cet article (« Pour vous donner l’envie de travailler avec Fable »)
Étapes du flux de travail avec Fable
On commence par l’importation d’une image vectorielle originaire d’Adobe Illustrator sur Fable.app, Seule contrainte, il vous faut la transformer en SVG depuis Illustrator, et Fable reconnaît ses calques comme AE. Une importation d’un fichier image classique, ou d’une vidéo sont bien entendu possibles.
Une fois votre travail réalisé, vous pouvez exporter comme vidéo en mp4 comme ce que fait After Effects. Mais Fable permet également d’exporter au format vectoriel directement : ce sera une animation Lottie. Lottie est un format d’animation léger et polyvalent utilisé pour les sites web, les applications et les réseaux sociaux. Ces animations sont donc vectorielles, plus légères que les vidéos, et optimisées pour internet.
Pour réaliser l’importation dans une page Web il existe des plugins. Ici par exemple, WordPress utilisé avec Divi, le plug-in Lottie-icon permet d’importer des animations Lottie. Pour Wix, c’est intégré; vous pouvez également placer le fichier sur Lottiefiles.
Comment l’apprendre
Un ensemble de didacticiels très bien réalisés existe sur YouTube, en anglais ; il vous permettra de passer petit à petit de AE à Fable sans difficultés. Le passage d’After Effects à Fable ne vous demandera pas plus d’une demi-heure pour les animations basées sur les paramètres de transformation par exemple.
Pour vous donner l’envie de travailler avec Fable
Comme le montre la capture d’écran ci-dessous, les transitions (ease in – ease out) existent également dans Fable; mais elles sont activées par défaut ! Or je ne compte pas le nombre d’heures passées à sélectionner ses clés d’animations pour leur appliquer une transition dans AE.
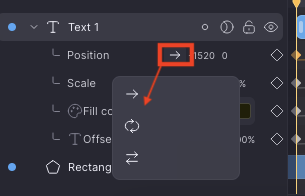
Autre truc : les loops s’activent en un clic, il suffit de changer le « Playback mode » indiqué par la flèche en regard de l’animation dans la timeline. Il n’est pas nécessaire de taper une fonction etc.